Helio,大家好!新的一期捷径制作教程又来说了,前面小编为大家分享了几个相对比较解答的捷径制作教程,如果你有兴趣的话可以参考前面分享的教程制作一下哦,也许自己动手才是最大的收货。今天IT数码通小编为大家带来了相对制作比较复杂一点点的捷径----带壳截屏。一般情况下,要实现这个功能我们过去都是借助第三方软件来实现的,如如今强大的捷径功能出来了,现在大家可以借助捷径来完成。

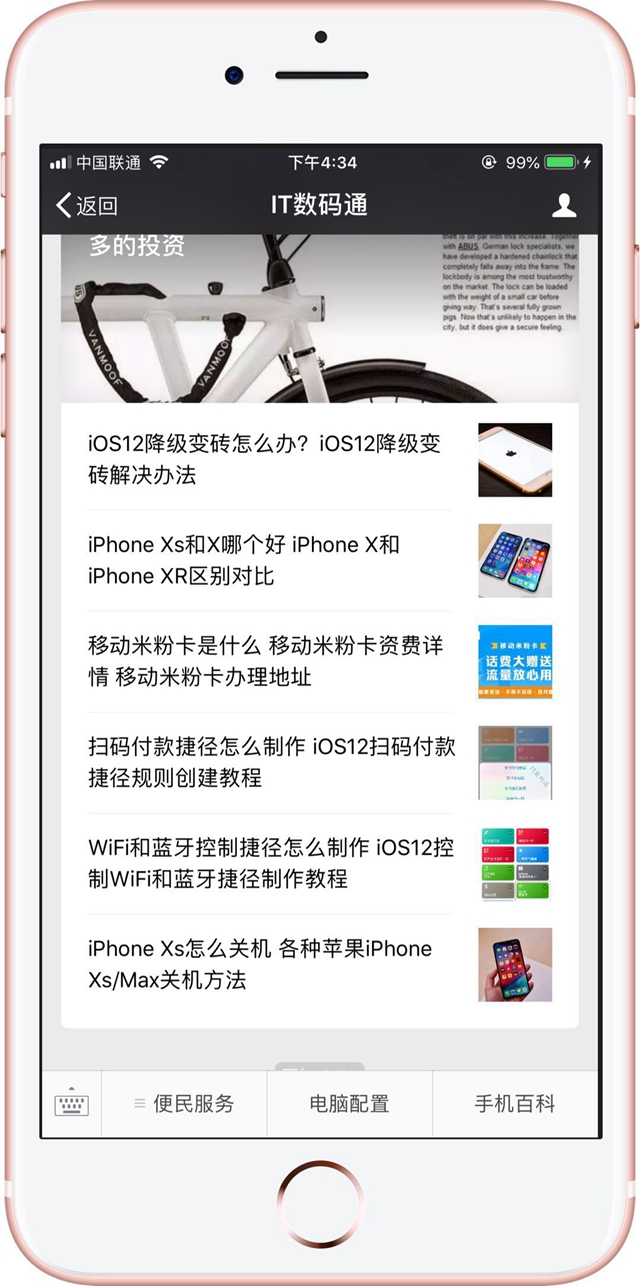
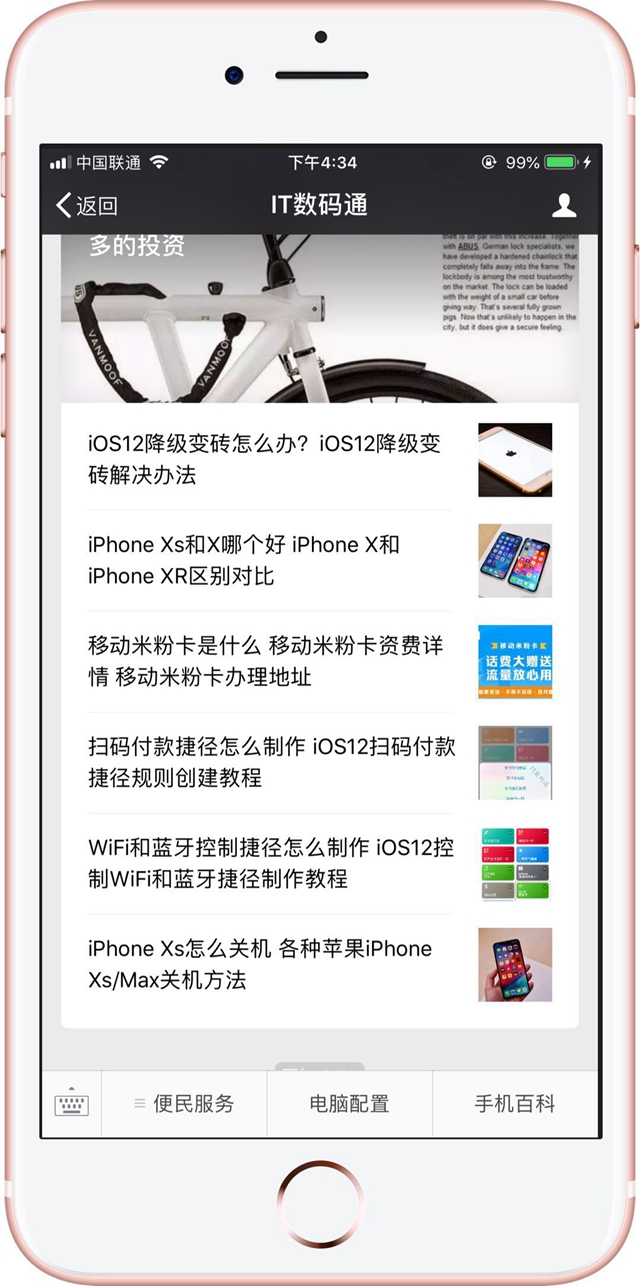
这个是小编利用捷径实现的带壳截图
带壳截屏捷径捷径想要达到什么样的目的,这里小编先提前说一下,我们希望通过运行捷径,我们可以对相册的屏幕快照、其他照片以带手机壳的形式截图出来,比如上面大家看到的这种截图,我们可以实现多种机型的截图。一起来看看具体的制作流程吧。

这个是制作完成的效果

iPhone带壳截图捷径制作教程
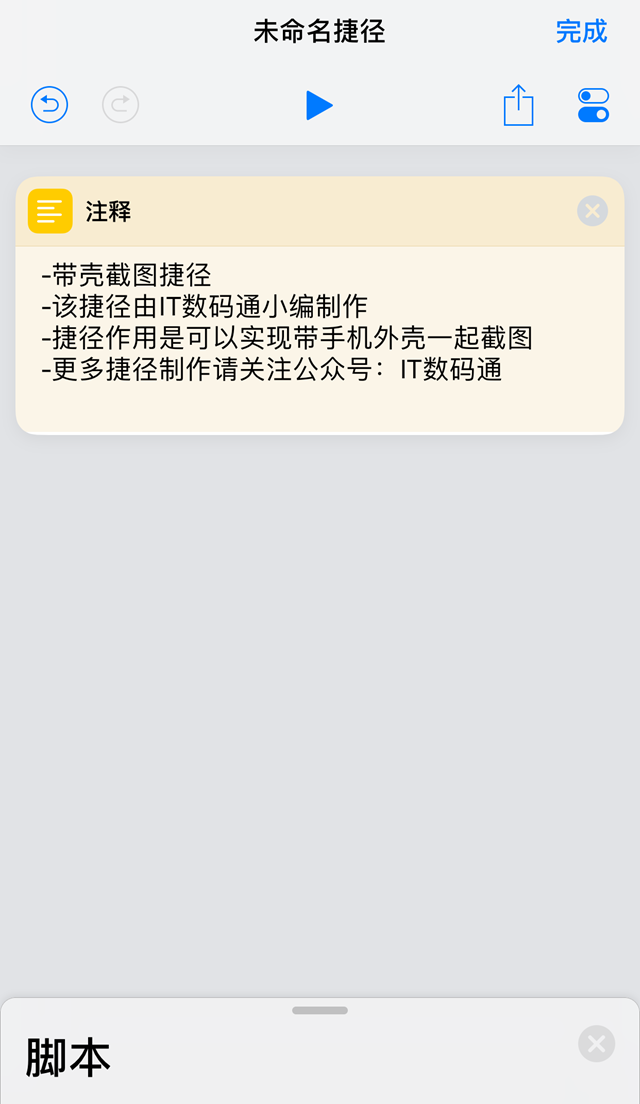
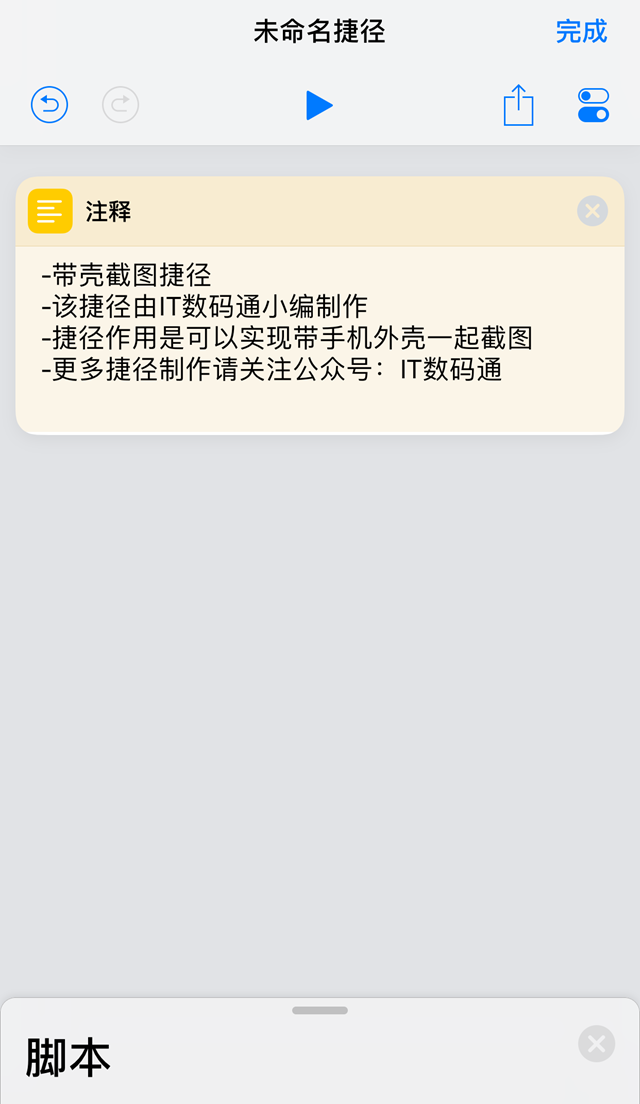
第一步、我们先需要创建一个捷径,点击捷径应用的 创建捷径,随后我们进入到了一个未命名捷径界面,这个界面就是我们创建规则的界面,如下图所示。

创建一个捷径
第二步、我们可以先创建一个一个注释,也可以创建一个文本,而注释可以在动作库找到【脚本】---【注释】来选择,选择完之后,就有在文本下方输入说明的文字,如下图所示。

可要可不要,主要是说明作用,对控制不起任何作用
第三步:
接下来就是非常关键性的步骤,其实想到了就比较简单。那就是我们要实现带壳截屏我们必须要知道,从哪里获取照片了,所以我们需要在【动作库】里面找到【照片和视频】,需要在这个动作库找到【选择照片】,当然了我们也可以选择【获取最新的屏幕快照】,这里小编选择了前者,更实用一些,如下图所示。


第四步
再接下来有点不同了跟之前的教程,这里我们需要提到一个概念,那就是变量。我们需要在脚本里面找到【设定变量】,需要对变量输入合适的说明,可以输入汉字或因为,比如小编为了更容易看懂,直接输入为汉字“图”,如下图所示。

第五步
随后我们需要想到自己需要哪些机型,比如我们可以选择iPhone 5s、iPhone6/Plus、iPhone7/7 Plus、iPhone8/Plus、iPhone X等机型,所以我们需要想到小编之前说到的从菜单中选择,为了节省时间进行讲解,小编只制作了一个iPhone7 plus,其他的机型可以按照一个个添加就行了,如下图所示。

第六步:
添加完机型之后,接下来我们还可以添加不同机型的颜色版本,比如小编添加了一个iPhone7 Plus,其机身配色版本是很多的,为了节省时间讲解,小编选择了两个颜色版本进行添加,依旧需要从菜单中选择,小编选择是哑光黑色和玫瑰金色。

颜色选择完之后自然需要添加图片素材,我们需要哑光黑色和玫瑰金色两张图片的URL地址,这里小编分享给大家,关于这两张图片的UPL路径;
玫瑰金色图片URL: https://img.pc841.com/2018/0928/20180928031000141.png
哑光黑色图片URL:https://img.pc841.com/2018/0928/20180928030422996.png
第七步
以上一步结束之后,我们还需要添加一个设定变量,这里小编要告诉各位小伙伴。大部分情况下设定变量是相之呼应的,所以我们仍就需要添加一个变量,同样需要对变量设置一个名词,如下图所示。

第八步:
接下来的这一步很关键,那就是我们需要对刚才的素材和我们需要实现截屏的照片如何进行交互,这里就需要用到【叠放图像】组件,我们可以对叠放图像组件进行设置,调至好需要达到什么样的效果,如下图所示。

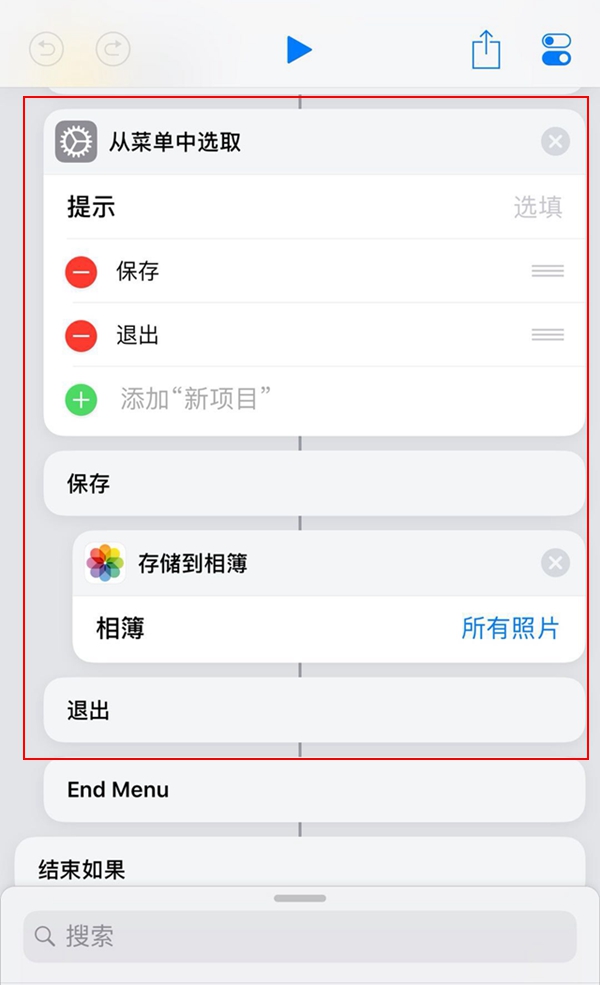
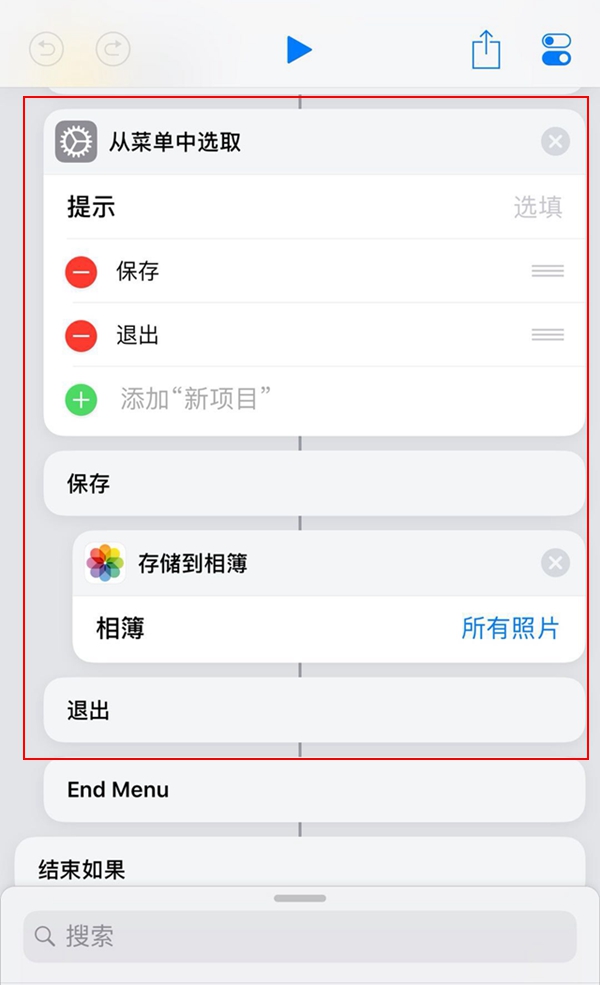
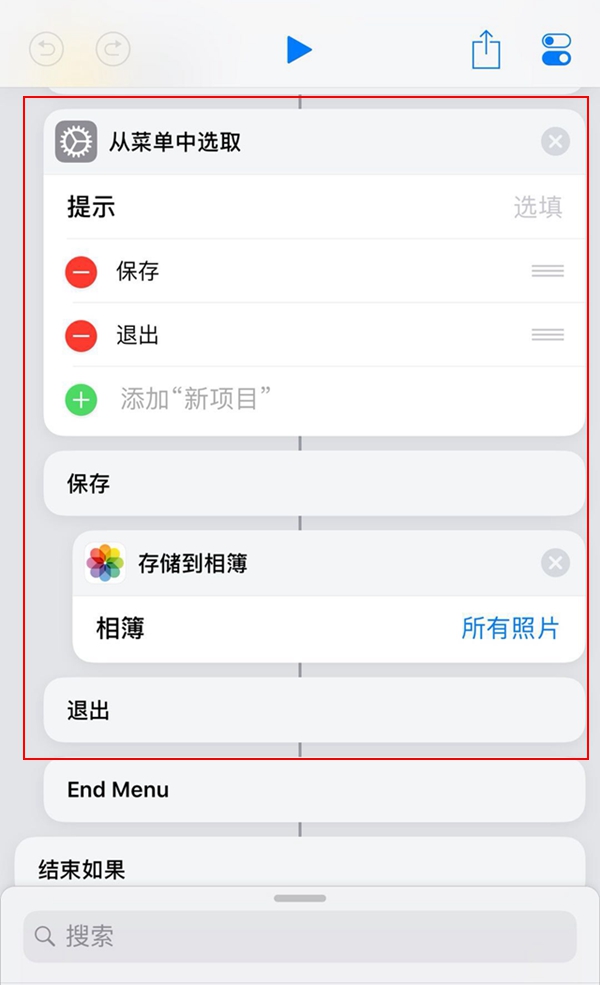
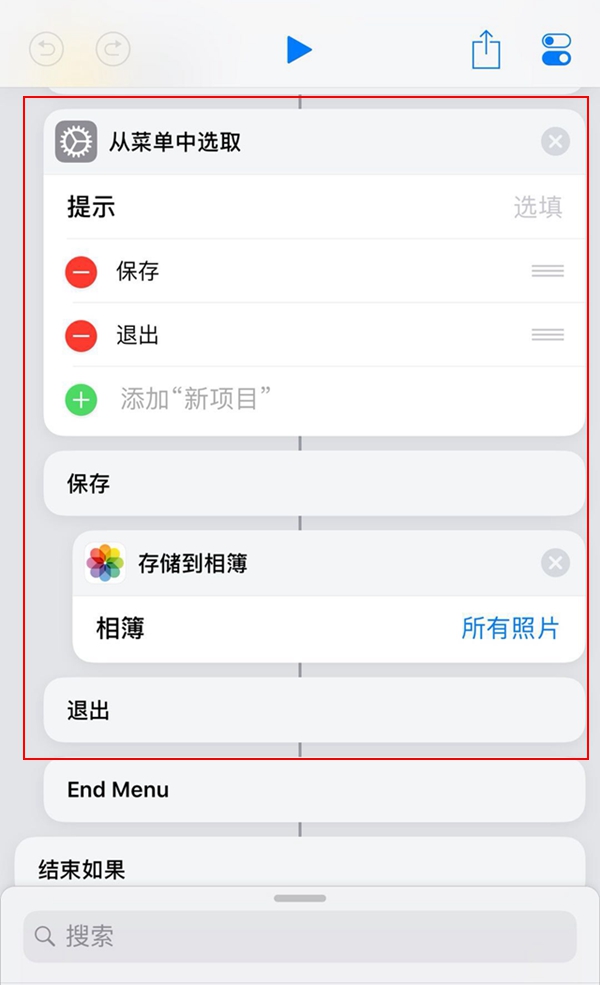
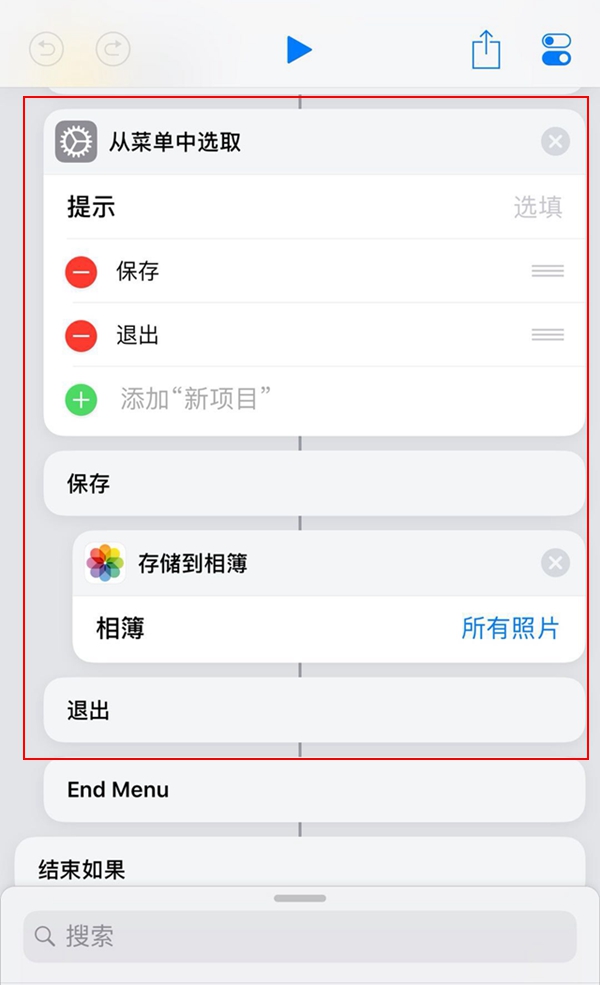
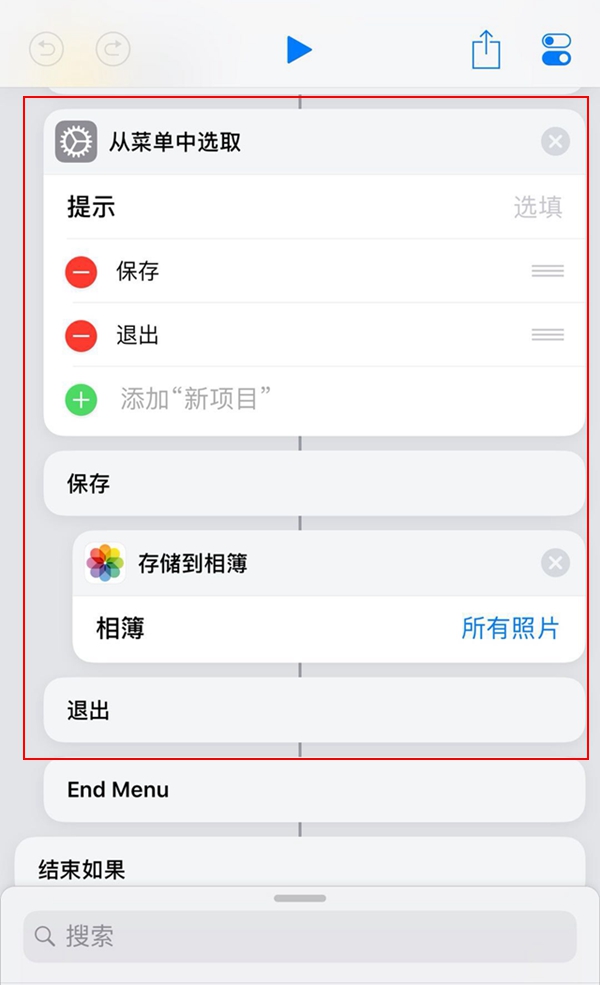
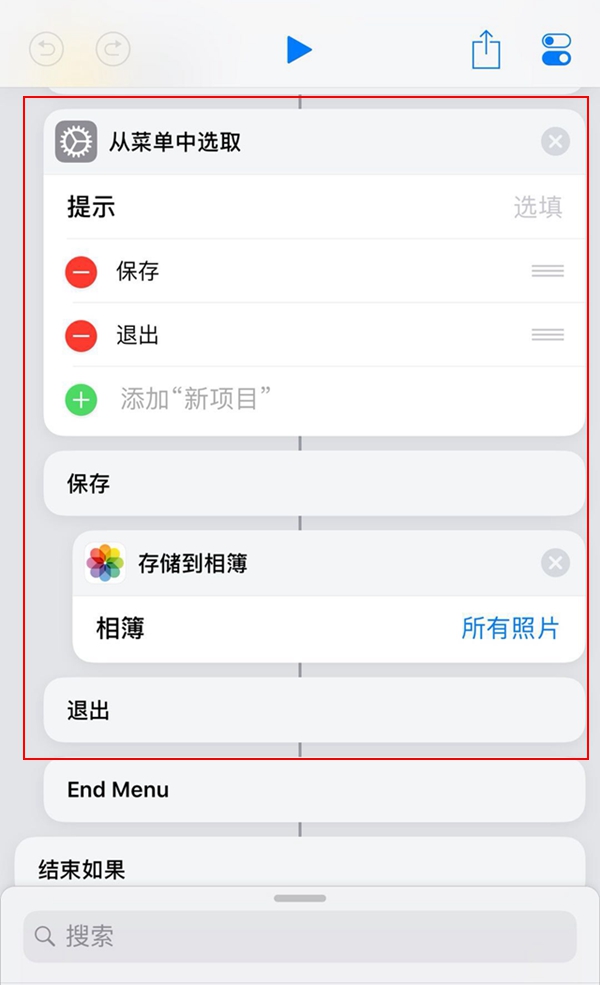
最后一步就是我们需要将保持相册到相薄,所以需要添加这个组件,另外我们也可以添加一个提示组件,那就是添加一个保存和退出的提框,这个就非常简单了,如下图所示。

从动作库找到这个【存储到相薄】

添加一个保存和退出提示框
ok,带壳截屏捷径规则就这样完成了,小编亲测之后非常方便,大家可以去测试一下,小编把这个捷径分享出来了,大家可以使用iPhone自动的Safari浏览器,打开这个小编分享出来的这个捷径。
带壳截屏捷径分享:https://www.icloud.com/shortcuts/419963b97a44479583d2b81d1662ec3c
如果你想要学习更多捷径技巧或想要我们分享其他捷径制作教程,记得在小编的“IT数码通”公众号给我们留言。

